Part 1: Installing and setting up React and Tailwind
In this blog series, we’ll build a micro frontend using React and Tailwind CSS. We’ll break the series into two parts. This being the first part, we’ll set up our React project here, and install Tailwind step by step. In the second part of this blog, we will write code to build our stats micro frontend. And later we will bundle, publish, deploy and use it from the Entando Component Repository (ECR) on a page, newly created by us.
In this blog series, we’ll build a micro frontend using React and Tailwind CSS. We’ll break the series into two parts. This being the first part, we’ll set up our React project here, and install Tailwind step by step. In the second part of this blog, we will write code to build our stats micro frontend. And later we will bundle, publish, deploy and use it from the Entando Component Repository (ECR) on a page, newly created by us. Just in case we don’t all know what a micro frontend is, here’s a little explanation.
Imagine an UI or a website, and what do you see? A big frontend, right? Well, this particular frontend application can be split up into several smaller pieces of a frontend we call micro frontends. We can deploy and manage each of them independently. We can use a variety of libraries and frameworks like React or Angular, etc., to build these micro frontends on a single page. Now the question is, how do we do this?
Before we get started, I’m assuming you’re familiar with what a bundle is. In case you’re pretty new to this, you can check out this blog!
To begin, we refer to this template. This is a simple React template that has all the files that we need to bundle and deploy our code. All you have to do is clone it on your local machine and open it in your favorite code editor!
For the next part, we need to navigate inside cd ui/widgets/widgets-dir and create our React app. Let’s name it stats-widget.
We run this command to create our react app:
npx create-react-app stats-widget
Once it’s created, we go inside it with cd stats-widget, and run npm start to check if the app was successfully created.
Now, before we install Tailwind we need to make sure our project is ready for Entando bundling. For that we create a bundle folder inside the stats-widget folder and create two files. The first one is stats-descriptor.yaml and the second is stats.ftl. This descriptor file contains some context about our widget and is also used to point to the ftl file. And the ftl file is a FreeMarker template used to render the final HTML code. It defines the "viewed" part while the descriptor defines the definition from a bundle point of view.
To get going, paste this code inside your stats-descriptor.yaml file.
code: stats-widget titles: en: Sample Stats Template it: Sample Stats Template group: free customUiPath: stats.ftl
And, paste this code inside the stats.ftl file.
<#assign wp=JspTaglibs["/aps-core"]> <#-- entando_resource_injection_point --> <#-- Don't add anything above this line. The build scripts will automatically link the compiled JS and CSS for you and add them above this line so that the widget can be loaded--> <@wp.info key="currentLang" var="currentLangVar" /> <stats-widget locale="${currentLangVar}"/>
Cool. We are now done setting up our bundle folder. But we still need to update the bundle_src folder that’s present inside the root directory of our project. Hence, we go back to the root directory and go inside our bundle_src folder. We open the descriptor.yaml file and update the code by replacing the name of our React app and widget descriptor. It should look like this:
code: tailwind-demo description: Template for Tailwind Components components: widgets: - ui/widgets/widgets-dir/stats-widget/stats-descriptor.yaml
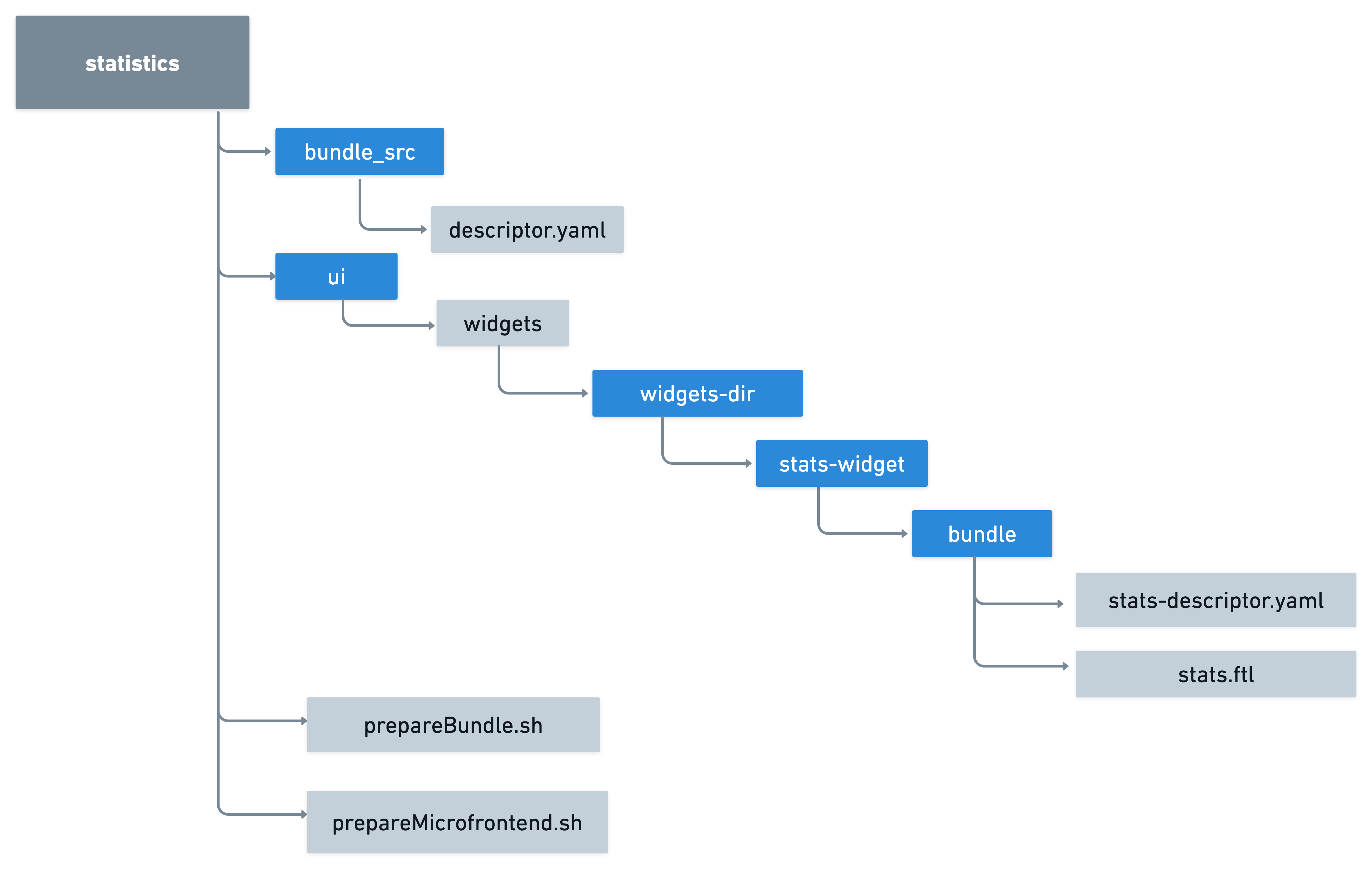
Perfect, now we are a 100% done with setting up all the bundle folders. At this point, our project structure should look like this:

Now we can absolutely begin with installing Tailwind on our React app. So, let’s navigate to our React app’s directory cd ui/widgets/widgets-dir/stats-widget. Now, I have a question: Have you ever wondered why we use Tailwind?
Tailwind is a utility-first CSS framework that is packed with many classes which are easy to use in our HTML tags. These utility classes are named as per their function so that even a beginner can understand what a particular CSS class defines. The best part about Tailwind CSS is that it’s highly customizable! Plus, we don’t need to spend hours writing CSS chunks, as Tailwind makes them easier. Visit the Tailwind CSS website to learn more.
Let’s get started with the installation.
First, we enter the stats-widget folder, e.g. cd ui/widgets/widgets-dir/stats-widget from the root directory. We then install Tailwind from our terminal with the next few commands:
Using the --full tag is optional. It involves a huge configuration you might not want to deal with.
Please do not forget to replace the existing purge[] entity (under module.exports ) with this:
purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"],
This index.css file consists of all the Tailwind base styles.
- Install Tailwind CSS, Post CSS and Autoprefixer:
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
- Install CRACO. React doesn’t allow us to override Post CSS configuration by default, but we can use CRACO to configure Tailwind.
npm install @craco/craco
- Create a config file for CRACO:
touch craco.config.js
- Add the configurations below :
module.exports = { style: { postcssOptions: { plugins: [ require('tailwindcss'), require('autoprefixer'), ], }, }, }
- To tell our app to use CRACO, we configure our package.json file, and replace everything under scripts with the following:
"scripts": { "start": "craco start", "build": "craco build", "test": "craco test", "eject": "react-scripts eject" }
- Create the Tailwind configuration file, using the --full tag to generate all the default configurations.
npx tailwindcss init --full
- Go to the src folder and replace the contents of the existing index.css file with the following:
@tailwind base; @tailwind components; @tailwind utilities;
- Exit the src folder and open the package.json file to configure our app to use CRACO to build our styles every time we run our app using npm start or npm build. To do this, we insert the following syntax under the scripts section of the package.json file:
"build:style": "tailwind build src/styles/index.css -o src/styles/tailwind.css",
- Import Tailwind CSS base styles to our index.js file:
import './index.css';
- Delete the app.css file and change our app.js file to this:
function App() { return <div>Hi there!</div>; } export default App;
- We have completed the Tailwind installation and configuration. We can test our React app by generating a page that says, “Hi there”. If it runs, then perfect. We are all set!
Attention!
If we get an error about PostCSS versioning or Autoprefixer versioning, we can use the following commands:
npm uninstall tailwindcss npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
You have now installed Tailwind correctly!!
Well, that’s all for this blog. In the next blog of this series, we will do the following:
- - Write code to create our stats component.
- - Build the React app.
- - Wrap our micro frontend inside a custom UI element. (If you’re curious about it, you can check out this documentation till the time the blog is Live.)
- - Prepare our project directory for the ENT cli to bundle it.
- - Build, Push and Deploy the bundle to the Entando Component Repository (ECR).
- - Drag and drop the stats widget on a page.
I hope that’s really exciting! Meanwhile, you’re here so I’d like to mention, we at Entando are building a community to spread awareness of Composable and Modular applications. There is a lot more we are trying to do with our community. If you feel like engaging or contributing to our community, please join our Discord Server, and let’s learn together! See you in the next blog. Thank you.