5 Reasons Why Progressive Web Apps are the Future
Progressive web applications can be a game changer for your organization. Here are 5 reasons why.
The invention of the smartphone forever changed the way customers interact with their favorite brands. And in the ensuing years, native mobile applications have proliferated, revolutionizing how content is delivered to consumers.
But now that the native mobile app market appears to be maturing, opportunistic organizations may be looking for new and innovative ways to maintain or increase customer engagement.
Progressive web apps may be the answer these companies are looking for. A progressive web application (PWA) is optimized for mobile web browsers and is intended to deliver a native application experience through the browser.
Here are 5 reasons why progressive web apps are the future of mobile web app development.
1. A mobile-first strategy is proven to increase customer engagement.
Creating a mobile-first strategy is central to any strategy to increase customer engagement and sales conversions. And leading companies look to provide mobile experiences that result not only in conversions but that also turn customers into brand evangelists.
In a mobile-first world, companies cannot afford to build their online experiences around the assumption that someone will be interacting with their brand on a desktop. If a mobile experience feels dated or clunky, it’s sure to turn a consumer away. A progressive web application can help you deliver an intuitive and convenient experience on any platform.
The advantage of PWAs is that they provide modernized mobile experiences without the need for a company to develop a native app. Progressive web apps offer many of the features of a native application, such as fast load times, offline support, push notifications, and app-like look and feel. But PWAs also provide the added benefits of compatibility with any device, independence from distribution services like the App Store or Google Play, and automatic updates that do not interrupt the user experience.
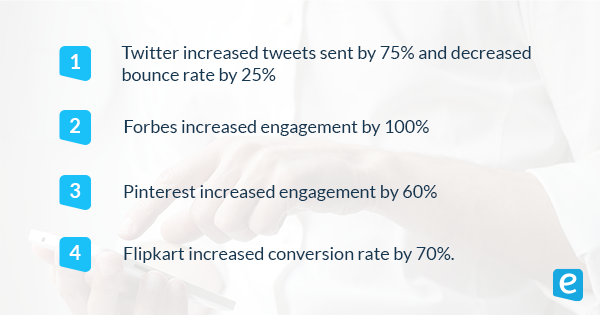
A perfect case study in the effectiveness of a progressive web app to increase engagement is Twitter Lite. In 2017, the social media site set out to provide faster loading times while decreasing the data necessary to engage with the platform. As a result, when Twitter made their progressive web app the default mobile web experience for their users worldwide, they saw the number of tweets sent increase by 75 percent, and their bounce rate dropped by 20 percent.
And Twitter isn’t the only progressive web app success story. Forbes saw a 100 percent increase in engagement rate with their PWA, Pinterest enjoyed a 60 percent engagement rate boost, and Flipkart saw their conversions jump by 70 percent (source: The Manifest).

2. PWAs provide a native app experience with a low barrier of use.
Another major advantage that progressive web apps afford organizations is how lightweight and accessible they are. While the in-app experiences of certain native application may still edge out a PWA alternative, the barrier of use for the progresive web app is orders of magnitude lower.
Even if a native application is free to download, an organization must convince consumers that the features and benefits of an application outweigh the cost of time-to-install and device storage. This is all the more true if a company is expecting customers to pay to download the app. In an already noisy market, this may be a difficult proposition.
Downloading a native application requires a considerable commitment to your brand, and the level of effort required to achieve this conversion might be better spent pursuing another ask-- preferably one that drives greater revenue. Furthermore, when a user deletes the app from their device, the decision is fairly decisive and may hurt brand equity.
With a PWA, this barrier of use is removed, and a weblink can then be bookmarked or added to a device’s home screen quickly and with very little use of the device’s memory.
3. PWAs are easily discoverable and shareable.
In addition to the low barrier of use, PWAs are also highly discoverable in search engines. If your website is SEO optimized, then it shouldn’t be much of a problem for you to ensure that your PWA is also highly discoverable. A web link is also more shareable from user to user than a recommendation to download a native app.
Conversely, when building a native app, an organization must create separate SEO strategies for the various marketplaces. With PWAs, only one strategy for discoverability is required, and companies are not dependent upon another organization’s platform, thereby allowing them to “build on land they own.”
4. PWAs allow for a unified customer experience across channels.
When it comes to native applications, users are faced with needing to either install the app on multiple devices or restrict their usage of it to whatever device it’s installed on. This need to install an application on a phone, tablet, and/or another device can create unnecessary drag that decreases customer engagement.
Worse yet is if the customer experience is different across devices, frustrating users with more limited functionality from one channel to another. Research has shown that up to a quarter of customers will walk away from a brand that they loved after one bad experience, so providing a modern omnichannel experience should be a top priority for any brand.
Through progressive web apps, users can easily access the same user experience and content regardless of the device they’re using. Unifying experiences across channels reduces unnecessary friction that may discourage consumers from interacting with your brand on a deeper level.
5. PWAs can be developed more cheaply than native apps.
From the development side, the process of creating a unified omnichannel experience with a PWA is considerably simpler and cheaper than developing one through native apps, if for no other reason than you only need to develop it once. For native apps, developers must create one version of the app for iOS and another for Android devices.
This universal compatibility--along with the fact that they can be developed using HTML, CSS, and JavaScript--make progressive web applications considerably cheaper to develop than native mobile apps.
Deliver better customer experiences by building progressive web apps on Entando.
When release cycles take months instead of weeks, your business is left unable to deliver modern online experiences. Development bottlenecks slow your ability to make application updates, keeping you from iterating and innovating. And outdated or clunky UX keeps you from winning customers over and retaining them.
So that’s why we created a platform to help you get your ideas to market faster.
Entando is the leading micro frontend platform for building enterprise web apps on Kubernetes. We want to change the way enterprises think about building their apps, sites, and portals in order to innovate more quickly.
With Entando, you can leverage customized blueprints to quickly create micro frontends and assemble them onto a single page. Then reuse UI/UX components across multiple projects via the Entando Component Repository, saving money and increasing development speed. Scale quickly and effectively with Entando’s custom Kubernetes operator, automating the deployment of scalable, self-healing applications.
Entando is open source with available enterprise support. Begin developing on the platform today, and get a quote to see how our Professional Services team can help your enterprise build better apps, sites, and portals--faster.