In Browser Micro Frontend Aggregation
In a micro frontend app, many frontend modules collaborate to create a whole frontend application. This post is a how-to of browser aggregation, the standard used in the Entando Platform.
Micro frontends are a modern architectural pattern aimed to extend the same microservice architecture benefits to the frontend applications. In a micro frontend application, many frontend modules, specialized in single vertical business functionality, collaborate to create a whole frontend application.
Currently you can split the micro frontend technologies in two categories:
- Build time aggregation: the micro frontend composition needs a building phase before the artifact can be consumed by a web browser (e.g., webpack module federation, bit)
- In browser aggregation: all the aggregation is done directly in the browser page, without any previous aggregation phase (e.g., custom element based, single spa)
The focus of this post is in browser aggregation, the standard used currently in the Entando Platform for creating a micro frontend application. We’ll try to answer the question: “How can we host on a single html page, many single page applications?”
Okay, let’s start with some definitions:
- Host Page: the html page containing the final application (composed by many MFs)
- Micro Frontend: a single page application that will be exposed as a component in the field of a micro frontend aggregation technology
- Micro Frontend Aggregation Framework: the technology in charge of micro frontend composition
- Script Loader: the technology in charge of loading the javascript code into an html page
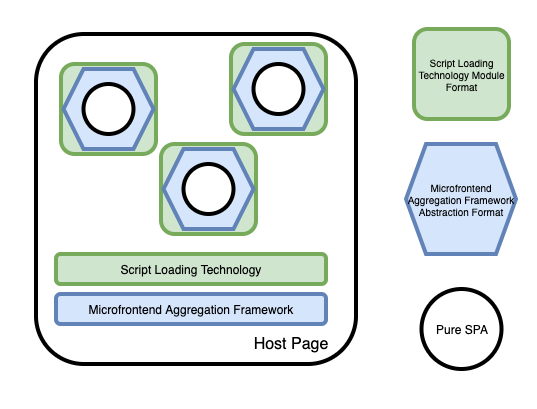
The following picture describes an in browser micro frontend application context:

In this kind of architecture a single “pure Single Page Application” is wrapped by two different shells:
- The first one wraps the pure single page application with an interface exposing the lifecycle (the blue hexagon). This allows the micro frontend aggregation framework technology to manage the single page application as a metacomponent. For example, single SPA uses a very explanatory interface composed of three lifecycle methods: bootstrap, mount, and unmount.
- The second shell is the module format needed by the chosen script loading technology. For example: UMD, AMD, ESM.
So in practice, using an in browser micro frontend aggregation architecture a developer have to:
- Adapt her pure SPA, coding the aggregation framework metacomponent interface; this is done at coding level.
- Build the SPA using an output format compatible with the chosen script loading technology; this is done at the module bundler configuration level (e.g., webpack).
At Entando, we use two different implementations of this architecture: custom elements and single spa.
When you use custom elements, the hexagon interface becomes a custom element definition, and the script loading technology and the micro frontend aggregation framework are the browser API itself. So the module loading format can be one of those managed natively by the script tag implementation, such as UMD.
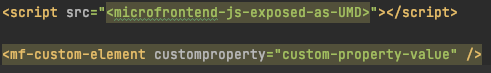
The code for loading this type of micro frontend is similar to:

Using this type of aggregation is really neat. You need no external libraries for loading the micro frontend javascript code nor aggregation framework external library, because you are using technologies already in the browser. You also have the ability to use the shadow DOM API to increase the micro frontend isolation.
The downside of this solution is the lack of flexibility. You leave the browser deciding when to load the code and when to mount the micro frontend into the DOM.
Another implementation we currently use in the Entando Platform is the single SPA integration.
In this case the script loading technology is System.js as a polyfill for using import maps, so you have to build your pure SPA as a systemjs library. Concerning the micro frontend aggregation framework abstraction format, single SPA dictates a specific interface made of three lifecycle methods. You can adapt your pure SPA using one of the prebuilt adapters.
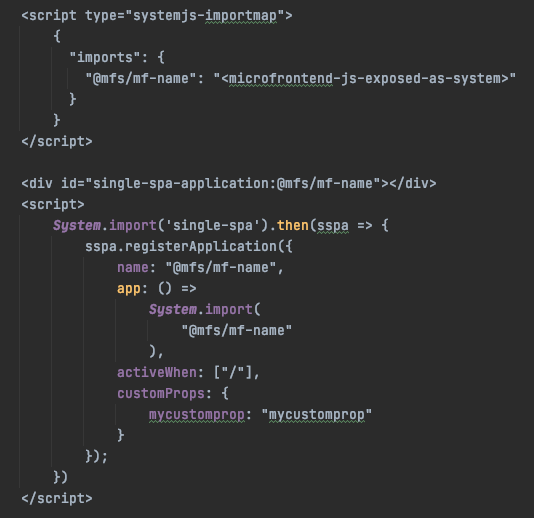
Loading a micro fronted in an host page using single SPA:

As you can see, the code is less compact. Furthemore, you need to load the javascript code for siglespa and for systemjs itself.
This approach is really powerful, though, because you have total control over the lifecycle of every single micro frontend from loading its javascript code to mount it into the DOM.
So which is the right choice? It depends on the context. There is no silver bullet. That’s why Entando leaves the choice open. Any implementation of the described architecture is allowed.
Maximize the potential of your Kubernetes stack with Entando.
Entando is the leading modular application platform for building enterprise web apps on Kubernetes. We help you maximize the potential of your Kubernetes stack by delivering a great developer experience that increases productivity without having to worry about Kubernetes.
Entando integrates trusted open source technologies and extends their functionality to give you a cohesive and streamlined developer experience with easy-to-use patterns. From deploying on Kubernetes to creating modular backend and frontend architectures using your current technologies, Entando helps you at every layer of the stack, enabling you to build modern, cloud-native apps.
Get started on the platform today or get a quote to see how we can help you build better apps faster.